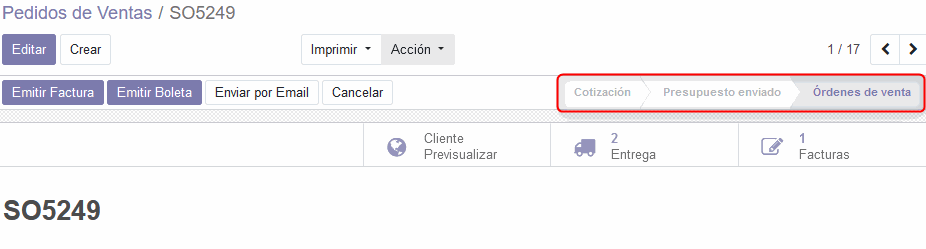
Cuando creamos la vista de un formulario en Odoo muchas veces nuestro modelo tiene un campo de estado, este dato puede ser reflejado en la vista a través del widget “statusbar” el cual nos da una vista más agradable de los distintos estados por los que atraviesa nuestro modelo.

Por defecto, este elemento de la vista no se puede editar de manera directa y su valor sólo cambia si realizamos una acción específica o seguimos el flujo normal establecido en nuestro modelo. Sin embargo, durante el desarrollo de un módulo es posible que tengamos la necesidad de probar cómo se comportan otros campos según el estado en que se encuentre el modelo (por ejemplo: colocando en “readonly” los campos una vez que una orden de venta se confirma) para estos casos podemos agregar la opción: clickable.
Para nuestro caso tendríamos un bloque de código más o menos de la siguiente manera:
NOTA:
La implementación de esta opción cambia dependiendo de la versión de Odoo con la que estemos trabajando:
- v8 - v12: <field name=”status” widget=”statusbar” clickable=”True” />
- v13-v14: <field name=”status” widget=”statusbar” options=”{‘clickable’: ’1’}”/>
Agregando la opción: clickable ya podremos interactuar con nuestra statusbar, de esta forma podemos probar cómo se comporta nuestra vista mientras cambiamos el estado de nuestro modelo.
Espero que este tip te sirva durante el desarrollo de tus módulos, si tienes alguna consulta déjamela en los comentarios.